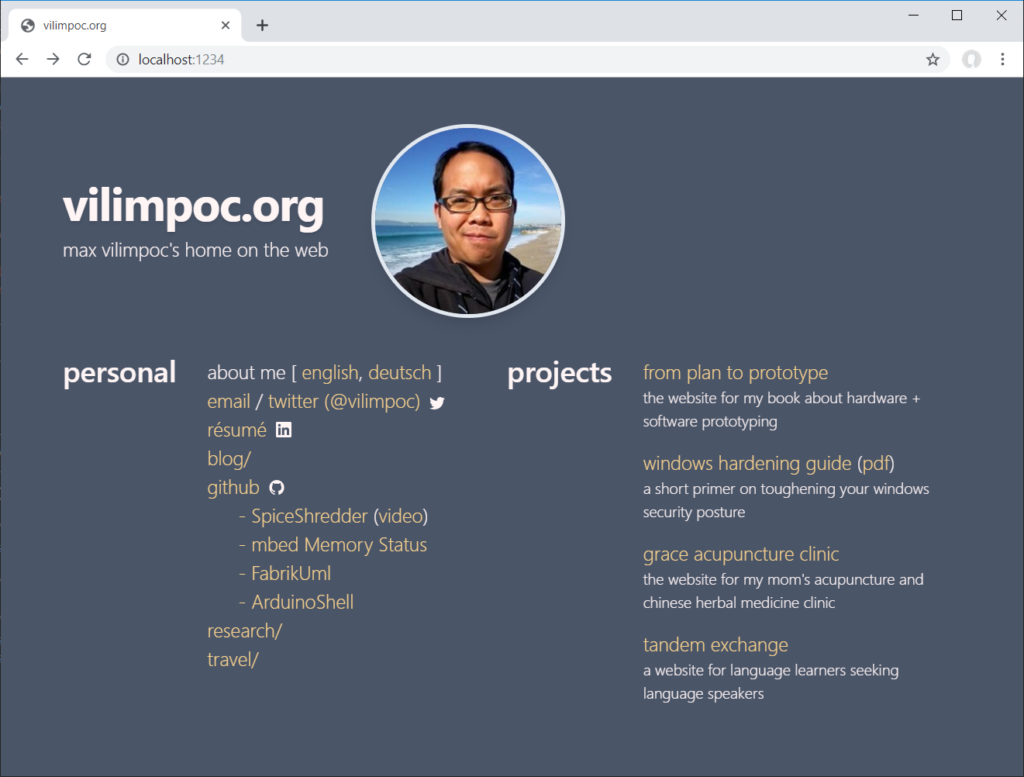
After who knows how long, I finally sat down and updated the landing page with a modern design.
The impetus for doing the redesign came from the work I just finished — setting up the landing page for the book I’m writing: From Plan to Prototype.
This gave me an opportunity to play with a few new technologies: Pug, Tailwind CSS, and Parcel.
The biggest improvement was the easy-to-use responsive design classes from Tailwind, which makes layout extremely simple and predictable.
I’m still in awe of this library.
Parcel handled the compiling, bundling, and development hot-reloading for Pug, and is a breeze to use as well.
As it turns out, Parcel has a “my way or the highway” style of compiling and bundling files together that didn’t make any sense to me once the redesign started to involve more than just the landing page. It was overkill.
So I had to take a step back and write a build script to generate the contents of the website, which gave me a chance to learn the command-line versions of pug, tailwind, PostCSS, and PurgeCSS.
New Landing Page


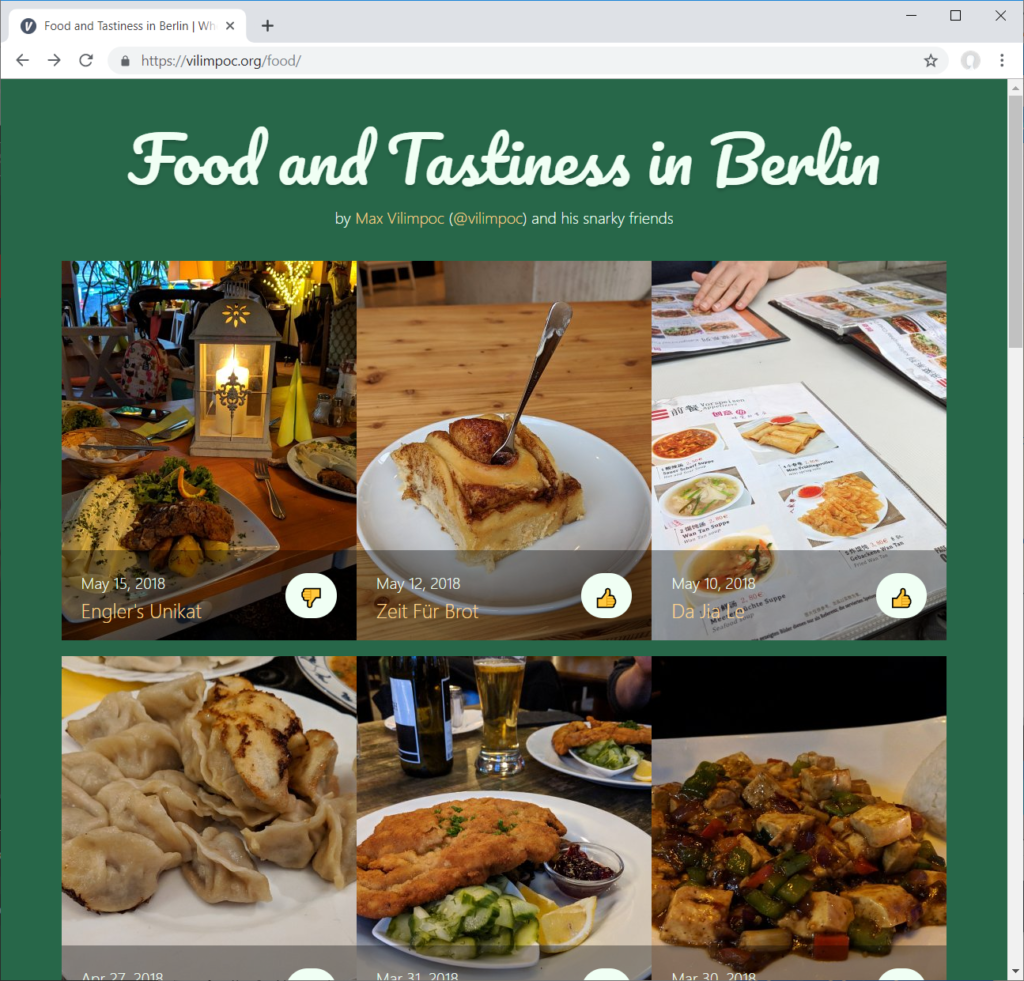
New Food Reviews Website
This also gave me the chance to completely rework my food reviews Jekyll site to actually look like something usable in 2019.


I pulled all of the posts and assets into the main website monorepo and set up an .htaccess mod_rewrite ruleset to forward all http and https requests for food.vilimpoc.org ⟶ https://vilimpoc.org/food.
RewriteEngine On |
New Research Pages
I aligned the Research page styles with the main styles.
The subpages all have a unique style, as they were all written over the course of decades. They’ll keep their styles.


New Error Pages
Further updates aligned the error pages to the new aesthetic, and use flexbox to center everything.