File this one away under dubious uses for a 3D printer.
Continue reading Floppy Green OnionsCategory: Tech
Stripping GPS Geotags from EXIF Data
Pretty straightfoward.
✔ ~/bin $ git clone https://github.com/exiftool/exiftool Cloning into 'exiftool'… remote: Enumerating objects: 727, done. remote: Counting objects: 100% (727/727), done. remote: Compressing objects: 100% (551/551), done. remote: Total 12272 (delta 443), reused 301 (delta 170), pack-reused 11545 Receiving objects: 100% (12272/12272), 15.40 MiB | 12.58 MiB/s, done. Resolving deltas: 100% (10445/10445), done.
For instance, when checking some images I can see that there’s a ton of EXIF information in there, including the precise location where the image was taken:
✔ ~/blog $ exiftool ./2019/11/IMG_20191111_2029432-825x510.jpg ExifTool Version Number : 11.76 [...] GPS Version ID : 2.2.0.0 GPS Latitude Ref : North GPS Longitude Ref : East GPS Altitude Ref : Above Sea Level GPS Time Stamp : 19:29:43 GPS Dilution Of Precision : 16.132 GPS Img Direction Ref : Magnetic North GPS Img Direction : 178 GPS Processing Method : fused GPS Date Stamp : 2019:11:11 [...] GPS Altitude : AA.A m Above Sea Level GPS Date/Time : 2019:11:11 19:29:43Z GPS Latitude : DD deg MM' SS.SS" N GPS Longitude : DD deg MM' SS.SS" E
Sanitize that.
✔ ~/blog exiftool -gps:all= -r -overwrite_original -P -ext jpg .
This will remove the GPS data for all JPEG files in a folder and all subfolders.
Why Are My Backups So Slow?
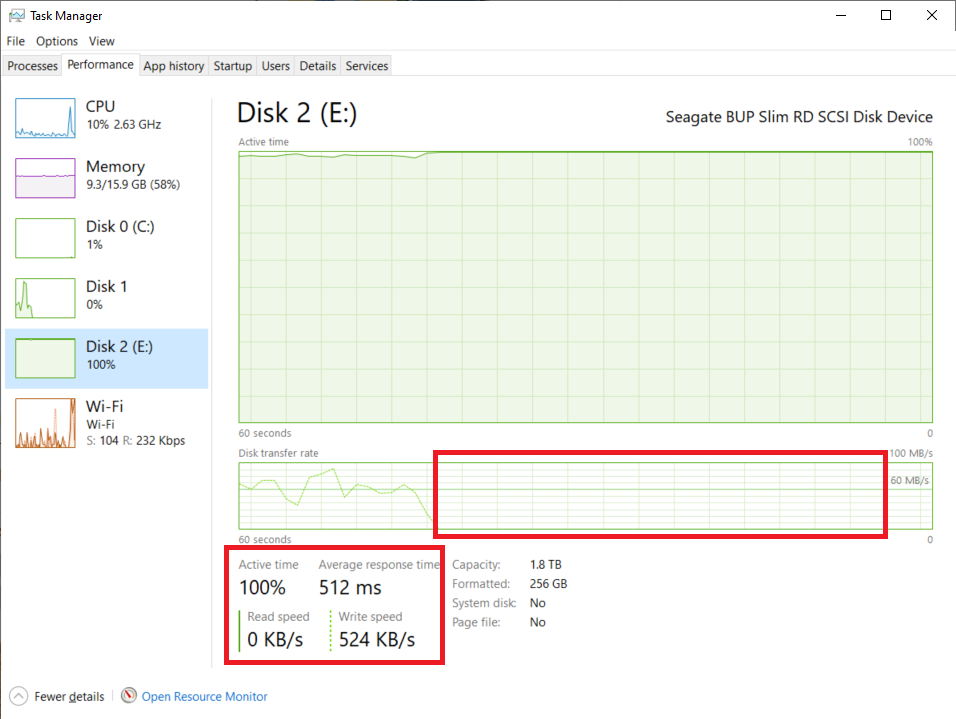
I recently tested two portable disk drives to use for data backups but was appalled by how badly they performed. The drives would alternate between writing quickly (50 – 100MB/s) and stuttering to a halt (250 – 500KB/s), and I could not understand why.
Here’s what that looked like:

New Website Design
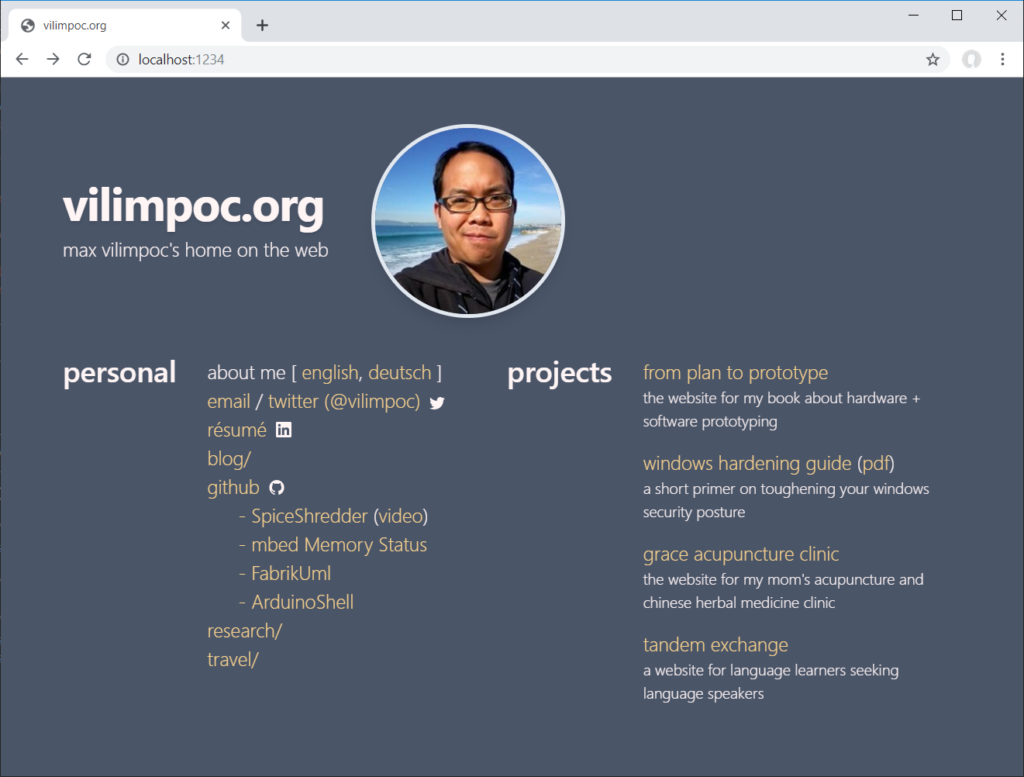
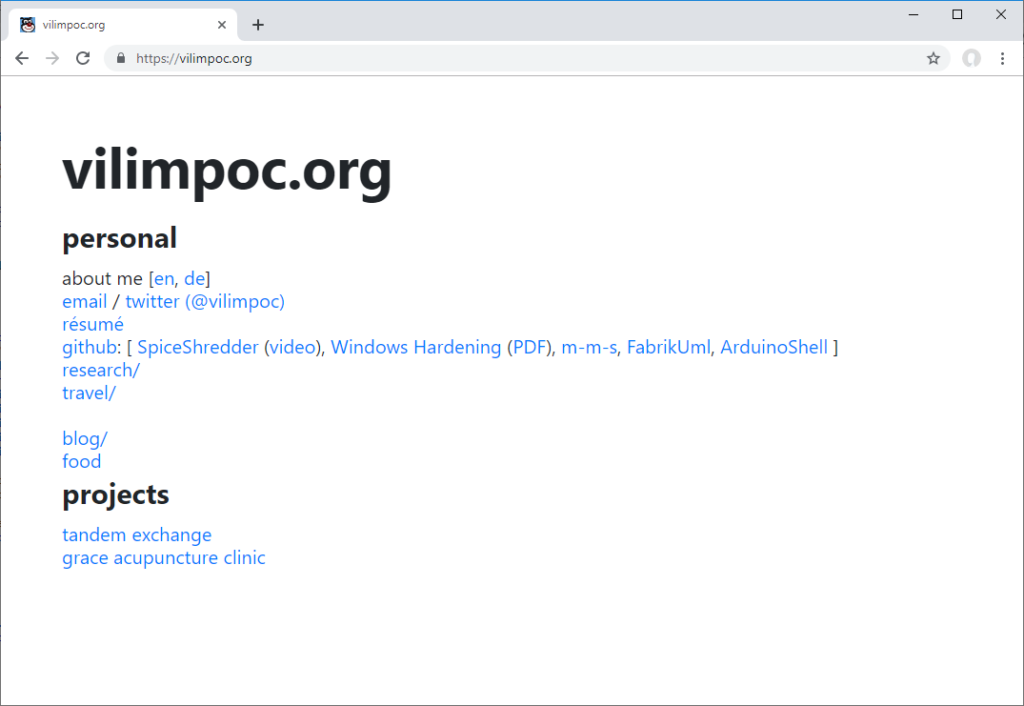
After who knows how long, I finally sat down and updated the landing page with a modern design.
The impetus for doing the redesign came from the work I just finished — setting up the landing page for the book I’m writing: From Plan to Prototype.
This gave me an opportunity to play with a few new technologies: Pug, Tailwind CSS, and Parcel.
The biggest improvement was the easy-to-use responsive design classes from Tailwind, which makes layout extremely simple and predictable.
I’m still in awe of this library.
Parcel handled the compiling, bundling, and development hot-reloading for Pug, and is a breeze to use as well.
As it turns out, Parcel has a “my way or the highway” style of compiling and bundling files together that didn’t make any sense to me once the redesign started to involve more than just the landing page. It was overkill.
So I had to take a step back and write a build script to generate the contents of the website, which gave me a chance to learn the command-line versions of pug, tailwind, PostCSS, and PurgeCSS.
New Landing Page


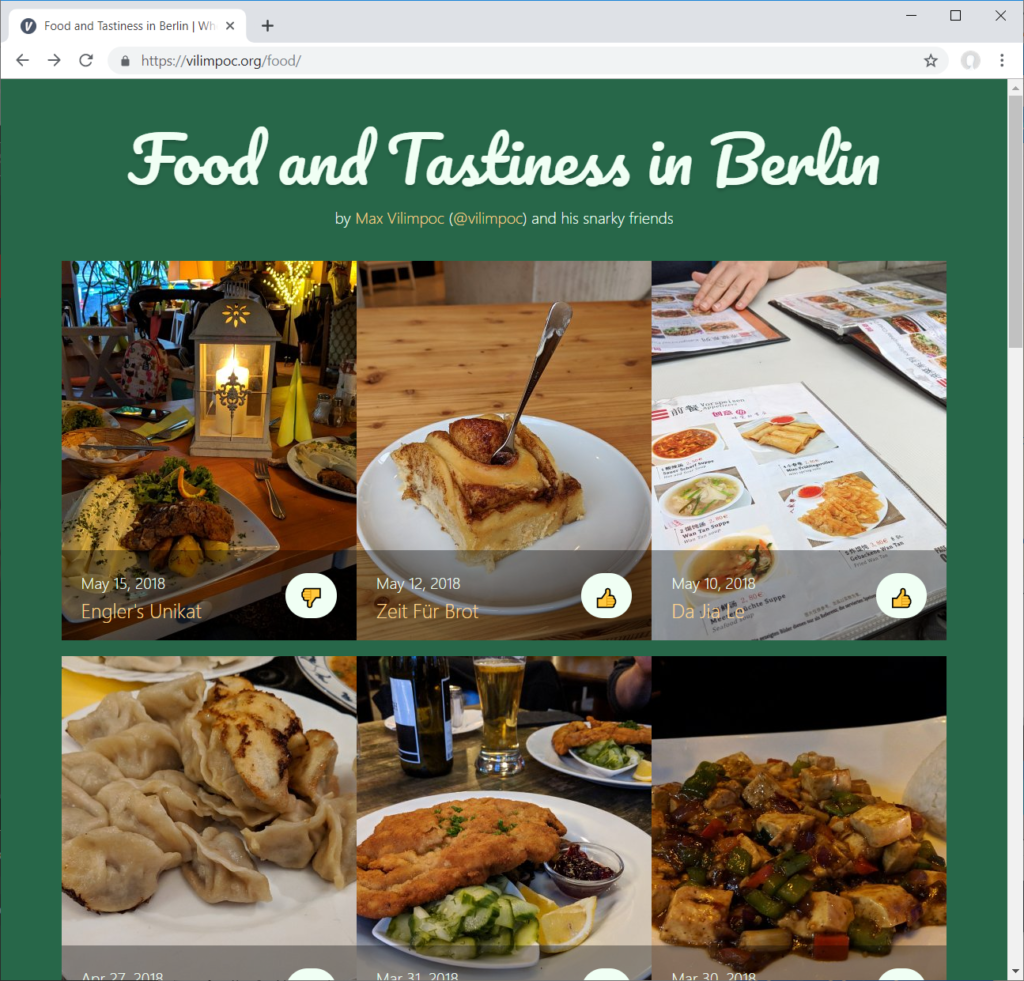
New Food Reviews Website
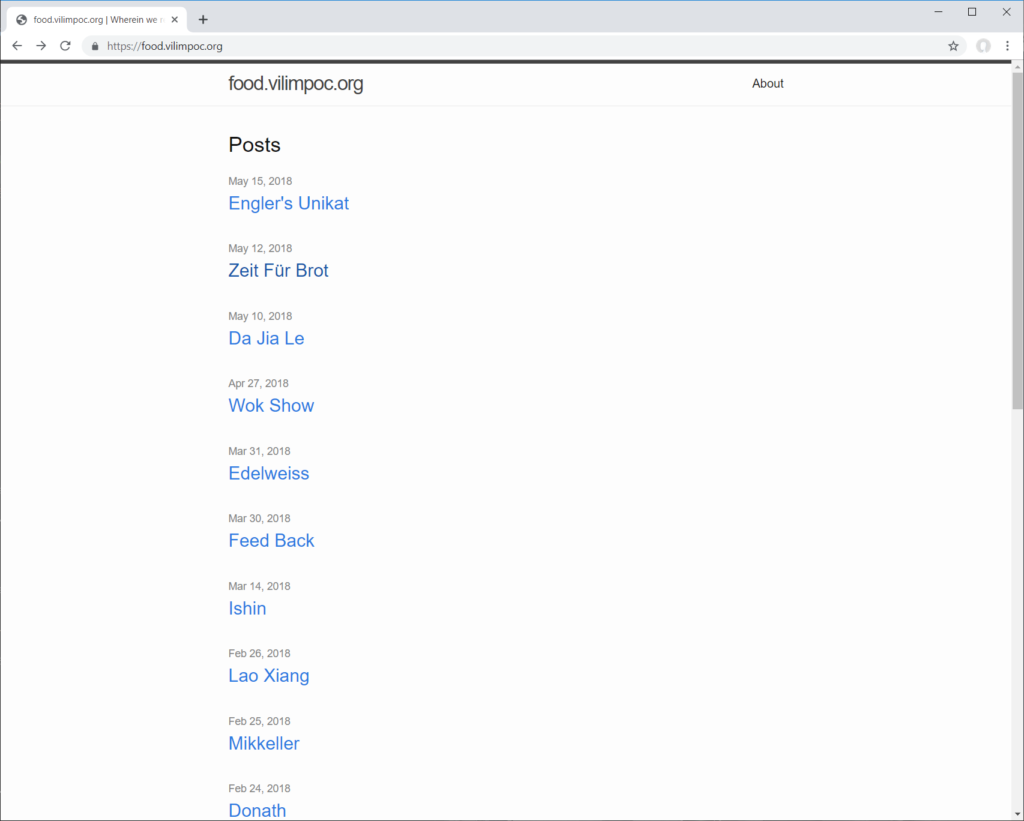
This also gave me the chance to completely rework my food reviews Jekyll site to actually look like something usable in 2019.


I pulled all of the posts and assets into the main website monorepo and set up an .htaccess mod_rewrite ruleset to forward all http and https requests for food.vilimpoc.org ⟶ https://vilimpoc.org/food.
RewriteEngine On |
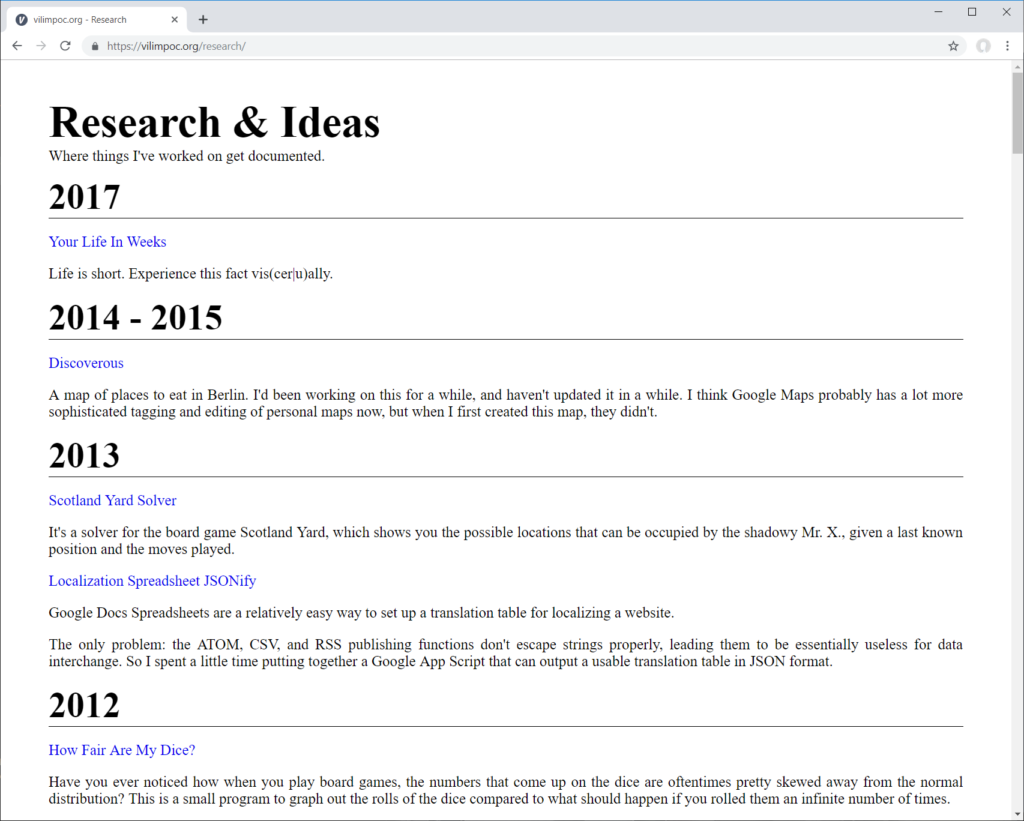
New Research Pages
I aligned the Research page styles with the main styles.
The subpages all have a unique style, as they were all written over the course of decades. They’ll keep their styles.


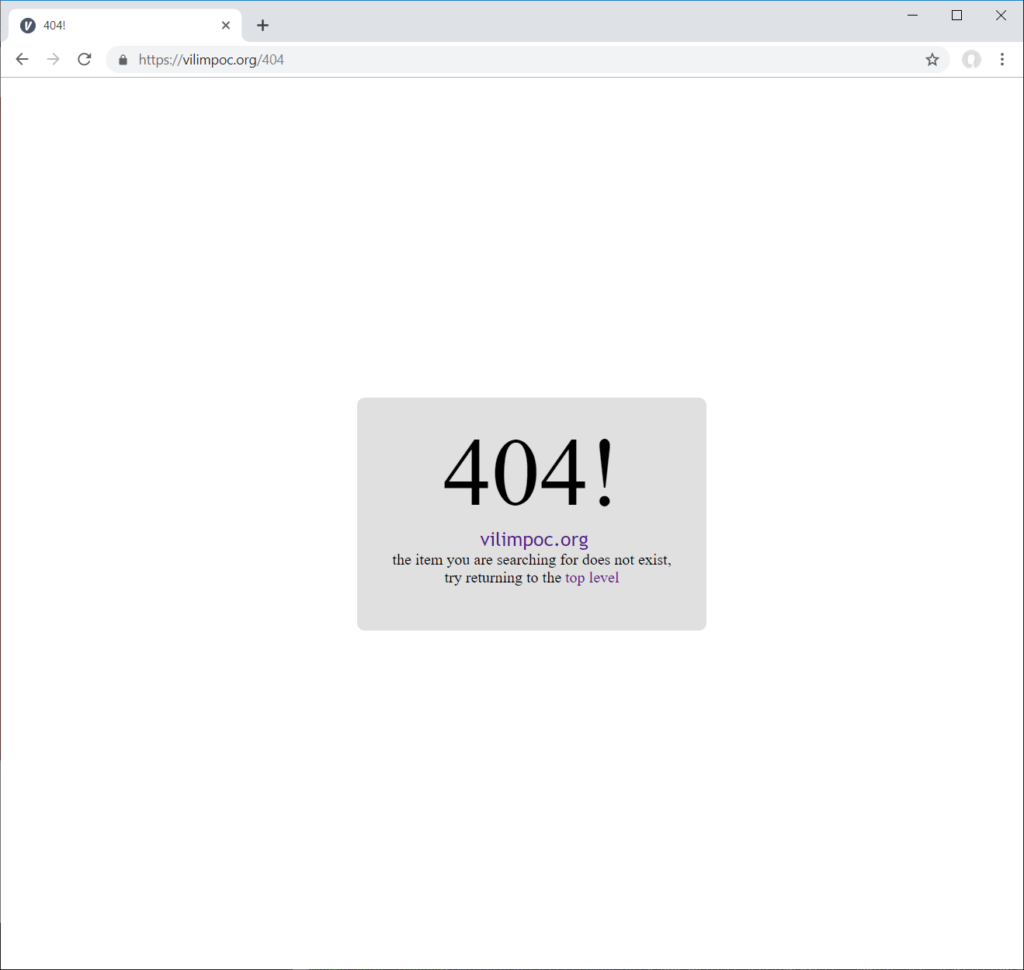
New Error Pages
Further updates aligned the error pages to the new aesthetic, and use flexbox to center everything.


Spice Shredder
I wanted to motorize a cheap IKEA spice grinder, which was a silly idea for a project.
But it got me back into mechanical modeling and 3D printing, so here are the results (video).

The full write-up is part of the GitHub repo that has all the design files (https://github.com/nuket/SpiceShredder) and the STL files you could use to print this yourself.
If it’s helpful for you, or you have modifications that could improve the design, feel free to drop me a line!